The [YOUR PROJECT NAME] tutorial demonstrates how [CHANGE THIS TO FIT YOUR APP...] you can control the size of a video playing in an app by using the Video Player component's Width, Height, and FullScreen features. The VideoWall uses media assets (videos stored in the app itself), but you can use the app to display videos from the internet as well.
This tutorial assumes you are familiar with the basics of App Inventor-- using the Component Designer to build a user interface, and using the Blocks Editor to specify the app's behavior. If you are not familiar with the basics, try stepping through some of the basic tutorials before continuing.
Connect to the App Inventor web site and start a new project. Name the new project [YOUR PROJECT NAME] and set the screen's Orientation to Landscape.
Download the following image/video files for use later on:
The finished VideoWall app will display a wall of three videos that can be expanded to their true size and then shrunk back down again. The app will also allow you to display the videos in fullscreen. This tutorial assumes you have followed earlier tutorials to learn how the following blocks work:
This tutorial introduces the following:
Use the component designer to create the interface for the [YOUR APP NAME]. When completed, the designer should look similar to the snapshot below.
Descriptive text should go between paragraph tags like this.
| Component Type | Palette Group | What you'll name it | Purpose of Component |
| HorizontalArrangement | Screen Arrangement | HorizontalArrangement1 | Holds all other components: makes the three vertical arrangements line up side by side |
| VerticalArrangement | Screen Arrangement | VerticalArrangement1 | Holds the left-most VideoPlayer and controls |
| VerticalArrangement | Screen Arrangement | VerticalArrangement2 | Holds the middle VideoPlayer and controls |
| VerticalArrangement | Screen Arrangement | VerticalArrangement3 | Holds the right-most VideoPlayer and controls |
| VideoPlayer | Media | VideoPlayer1 | Displays the BigBuckBunny video |
| VideoPlayer | Media | VideoPlayer2 | Displays the NASA video |
| VideoPlayer | Media | VideoPlayer3 | Displays the Sintel video |
| Button | Basic | ResizeButton1 | Resizes VideoPlayer1 |
| Button | Basic | ResizeButton2 | Resizes VideoPlayer2 |
| Button | Basic | ResizeButton3 | Resizes VideoPlayer3 |
| Button | Basic | FullScreenButton1 | Shows the VideoPlayer1 video in fullscreen |
| Button | Basic | FullScreenButton2 | Shows the VideoPlayer2 video in fullscreen |
| Button | Basic | FullScreenButton3 | Shows the VideoPlayer3 video in fullscreen |
Set the properties as described below:
| Component | Action |
| HorizontalArrangement1 | Set Width to Fill parent... |
| VerticalArrangement1, VerticalArrangement2, and VerticalArrangement3 | Set Width to Fill parent... |
| ResizeButton1, ResizeButton2, and ResizeButton3 | Set Text to "Grow" and set Width to Fill parent... |
| FullScreenButton1, FullScreenButton2, and FullScreenButton3 | Set Text to Show FullScreen and set Width to Fill parent... |
| VideoPlayer1 | Set Source to bigbuckbunny.3gp , set Width to Fill parent... , and set Height to 36 pixels |
| VideoPlayer2 | Set Source to nasa.3gp , set Width to Fill parent... , and set Height to 36 pixels |
| VideoPlayer3 | Set Source to sintel.3gp , set Width to Fill parent... , and set Height to 36 pixels |
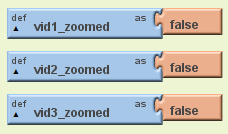
The interface is complete, but the buttons don't resize the videos yet. Open the Blocks Editor to add the behavior to the buttons. First, you'll define three variable blocks to keep track of the size of the VideoPlayers:
| Block Type | Drawer | Purpose |
| def variable | Definition | Defines the vid1_zoomed variable (rename it) |
| def variable | Definition | Defines the vid2_zoomed variable (rename it) |
| def variable | Definition | Defines the vid3_zoomed variable (rename it) |
The three variables should like this:

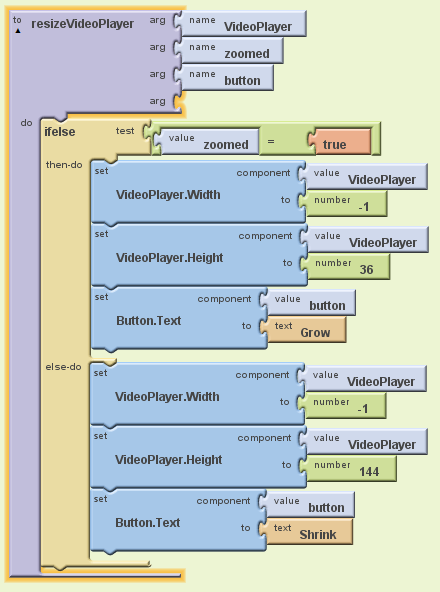
Create the resizeVideoPlayer Procedure block. There are three VideoPlayers in the app, but you'll use one Procedure block to resize all three. To accomplish this simplicity, you will use the Advance blocks component Any VideoPlayer blocks. Create the resizeVideoPlayer Procedure block using the following blocks:
| Block Type | Drawer | Purpose |
| Procedure | Definition | Defines the resizeVideoPlayer procedure |
| name (x5) | Definition | Defines the VideoPlayer argument for the resizeVideoPlayer procedure |
| name (x2) | Definition | Defines the zoomed argument for the resizeVideoPlayer procedure |
| name (x3) | Definition | Defines the button argument for the resizeVideoPlayer procedure |
| ifelse | Control | Defines the ifelse block that chooses whether the VideoPlayer is shrunk or expanded |
| = block | Logic | Defines the equals block for testing if the zoomed block is true |
| true | Logic | Defines the block that zoomed is compared to |
| VideoPlayer.Width (x2) | Any VideoPlayer | Sets the VideoPlayer Width to a number |
| Number (-1) (x2) | Math | Width to set VideoPlayer to |
| VideoPlayer.Height (x2) | Any VideoPlayer | Sets the VideoPlayer Height to a number |
| Number (x2), values of 26 and 144 | Math | Height to set VideoPlayer to |
| Button.text | Any Button | Changes the button text |
| Text | Text | Text to set button to. Make one text block text's Shrink and the other's Grow. |
The resizeVideoPlayer block should look like the following:

The resizeVideoPlayer block will be explained later after you create the blocks for responding to button clicks.
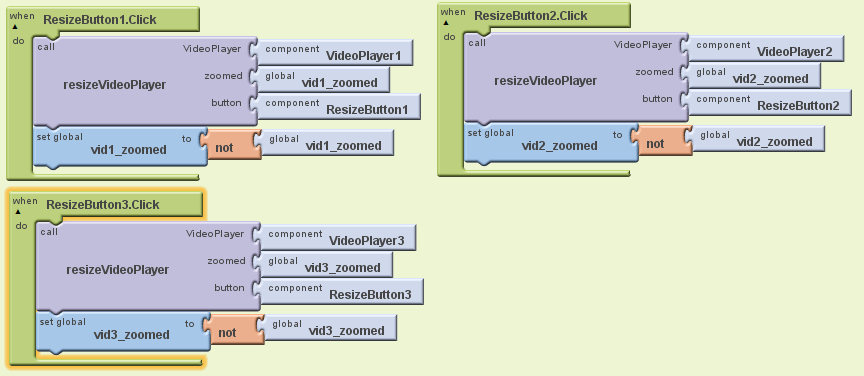
The blocks you will create respond to clicks on the ResizeButton buttons. To build the three blocks, you will need the following blocks:
| Block Type | Drawer | Purpose |
| ResizeButton1.Click | ResizeButton1 | Defines the block for responding to clicks on ResizeButton1 |
| ResizeButton2.Click | ResizeButton2 | Defines the block for responding to clicks on ResizeButton2 |
| ResizeButton3.Click | ResizeButton3 | Defines the block for responding to clicks on ResizeButton3 |
| ResizeVideoPlayer (x3) | My Definitions | Starts the resizeVideoPlayer block for resizing a VideoPlayer |
| not (x3) | Logic | Defines the block for switching the various zoomed block values |
| set global vid1_zoomed | My Definitions | Sets the vid1_zoomed block to a different value |
| set global vid2_zoomed | My Definitions | Sets the vid2_zoomed block to a different value |
| set global vid3_zoomed | My Definitions | Sets the vid3_zoomed block to a different value |
| global vid1_zoomed | My Definitions | Used to change the vid1_zoomed value. |
| global vid2_zoomed | My Definitions | Used to change the vid2_zoomed value. |
| global vid3_zoomed | My Definitions | Used to change the vid3_zoomed value. |
| component ResizeButton1 | ResizeButton1 | Passed to the resizeVideoPlayer procedure |
| component ResizeButton2 | ResizeButton2 | Passed to the resizeVideoPlayer procedure |
| component ResizeButton3 | ResizeButton3 | Passed to the resizeVideoPlayer procedure |
| component VideoPlayer1 | VideoPlayer1 | Passed to the resizeVideoPlayer procedure |
| component VideoPlayer2 | VideoPlayer2 | Passed to the resizeVideoPlayer procedure |
| component VideoPlayer3 | VideoPlayer3 | Passed to the resizeVideoPlayer procedure |
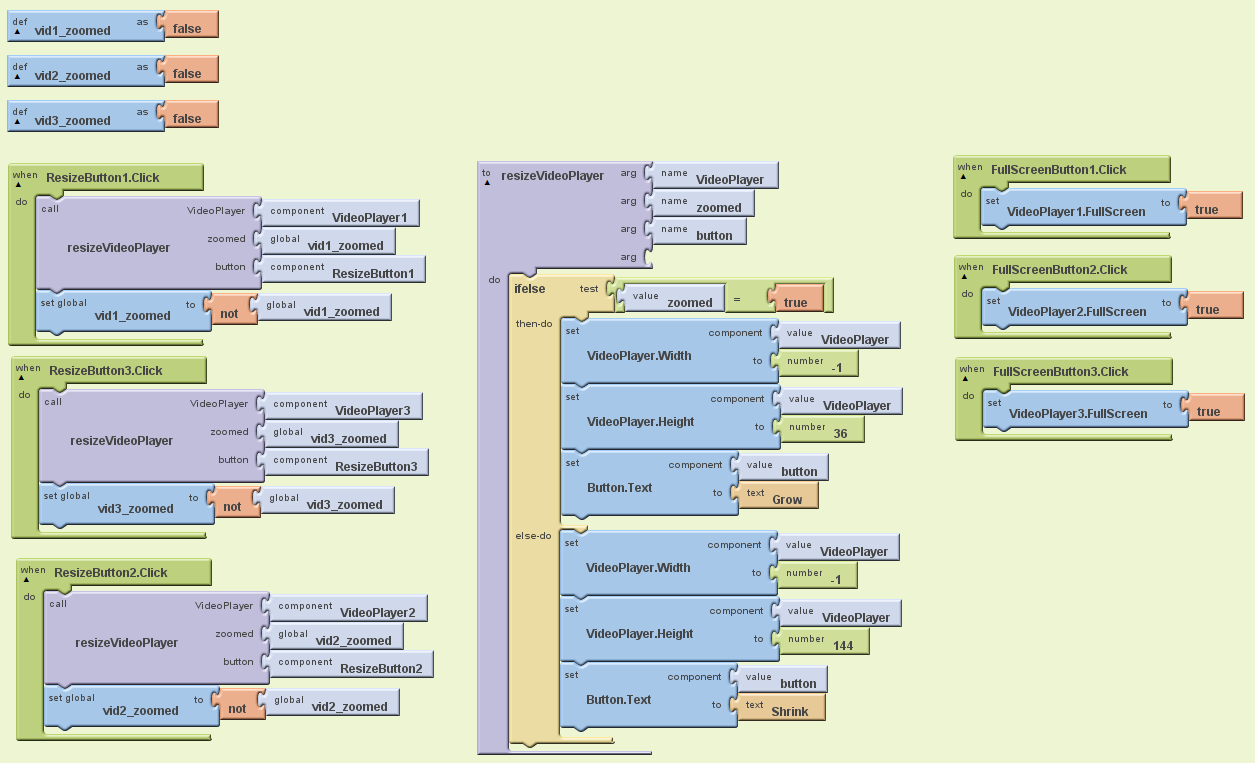
The blocks should look like the following:

Most blocks in App Inventor require you to know exactly what component your app will manipulate when you design the app. For some apps, you will have several of the same type of component and you want to program the same behavior for all of the similar components (like the VideoPlayer blocks in this app). The blocks in the Advanced section allow you to build some general manipulation on some type of component. When you built the resizeVideoPlayer procedure block, you didn't know specifically which VideoPlayer would be used in the procedure. The resizeVideoPlayer works on VideoPlayers; but not until the resizeVideoPlayer block is used in the ResizeButton1.Click block (for example) is the specific VideoPlayer known.
Note: The VideoWall app could have been designed with a specific resizing procedure for each VideoPlayer. By using the Advanced blocks in a single resizing procedure, the app is much simpler.Setting the Width and Height property for a VideoPlayer works exactly the same way as setting the Width and Height of a Button. For whatever positive number is set, the video playing will resize its appearance to fit that value. There are two values that are exceptions to the using positive values rule: -1 and -2. Setting VideoPlayer.Width or VideoPlayer.Height to -1 is like setting the Width or Height to Fill parent in the designer. Setting VideoPlayer.Width or VideoPlayer.Height to -2 is like setting the Width or Height to Automatic in the designer.
Warning: You can set the VideoPlayer Width and Height to any positive number you want. The VideoPlayer will change its size to match the values you set; but on some devices, the VideoPlayer does not change its size correctly. The behavior on such devices is usually unpredictable.
Test this behavior. Click on the Grow button below the BigBuckBunny video. The video's size should expand, and the text of the button should change to "Shrink". Click on the Shrink button below the BigBuckBunny video. The video's size should shrink back to its original size and the text should change back to "Grow".
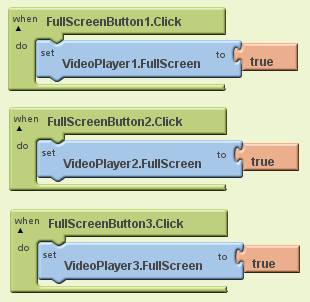
You will now add the blocks for showing the videos in fullscreen mode. Use the following blocks:
| Block Type | Drawer | Purpose |
| true (x3) | Logic | Value to set FullScreen as |
| FullScreenButton1.Click | FullScreenButton1 | Responds to clicks on FullScreenButton1 |
| set VideoPlayer1.FullScreen | VideoPlayer1 | Used to show fullscreen video |
| FullScreenButton2.Click | FullScreenButton2 | Responds to clicks on FullScreenButton2 |
| set VideoPlayer2.FullScreen | VideoPlayer2 | Used to show fullscreen video |
| FullScreenButton3.Click | FullScreenButton3 | Responds to clicks on FullScreenButton3 |
| set VideoPlayer3.FullScreen | VideoPlayer3 | Used to show fullscreen video |
The blocks should look like the following:

The VideoPlayer.FullScreen block takes a true/false value (also called a boolean) to tell it whether to go full screen or not. Setting a VideoPlayer.FullScreen block to true causes that VideoPlayer to be displayed in fullscreen mode. If there is another VideoPlayer in fullscreen mode, that VideoPlayer's .FullScreen value is set to false and it is replaced with the current VideoPlayer. If a VideoPlayer.FullScreen is true, setting a VideoPlayer.FullScreen block to false causes the fullscreen mode to be exited and the app's interface to display. Test this behavior. Start playing the BigBuckVideo, and click on the Show FullScreen button below the BigBuckBunny video. The app's interface should disappear and some media controls with the BigBuckBunny video should appear. Use the Back button on your device or the emulator to exit fullscreen. The app's interface should appear.
VideoWall Final Version

Package the final version of the app by choosing Package For Phone | Barcode from the Component Designer menu. When the barcode appears, use the barcode scanner on your phone to download and install the app.
Now that you have finished the first VideoWall app, you might want to build some variations. For example:
If you distribute your app to others, make sure you respect any license requirements for the videos you use.
Below are the attributions to the video files included in this demo app. The creators of the source videos that these clips are from do not endorse App Inventor.
| Video File | Information | Attribution |
| bigbuckbunny.3gp | A clip from the full length film | (c) copyright 2008, Blender Foundation / http://www.bigbuckbunny.org |
| nasa.3gp | A formatted version of the Mars' Whirling Dust Devil clip. | Here is the original video. |
| sintel.3gp | A clip from the full length film | (c) copyright Blender Foundation | http://durian.blender.org |