Understanding Blocks
This page explains how basic blocks work.
Event Handlers
App Inventor programs describe how the phone should respond to certain events: a button has been pressed, the phone is being shaked, the user is dragging her finger over a canvas, etc. This is specified by event handler blocks, which used the word when. E.g., when Button1.Click and when AccelerometerSensor1.Shaking in HelloPurr.
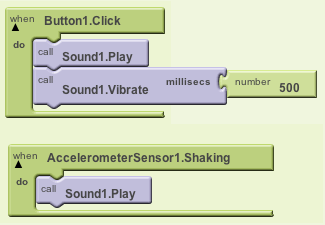
Most event handlers are green in color and are stored at the top part of each drawer. Here are some examples of event handlers.

When an event occurs on a phone, the corresponding event handler is said to fire, which means it is executed.
Commands and Expressions
When an event handler fires, it executes a sequence of commands in its body. A command is a block that specifies an action to be performed on the phone (e.g., playing sounds). Most command blocks are purple or blue in color.
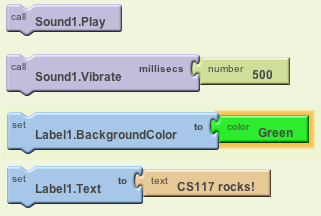
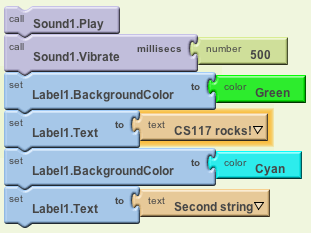
Here are some sample commands, some of which you may recognize from building HelloPurr:

Some commands require one or more input values (also known as parameters or arguments) to completely specify their action. For example, call Sound1.Vibrate needs to know the number of milliseconds to vibrate, set Label1.BackgroundColor needs to know the new background color of the label, and set Label1.text needs to know the new text string for the label. The need for input values is shown by sockets on the right edge of the command.
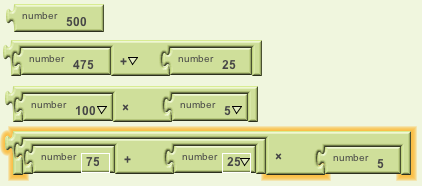
These sockets can be filled with expressions which are blocks that denote a value. Expression blocks have leftward-pointing plugs that transmit the value to the socket. Larger expressions can be built out of simpler ones by horizontal composition. E.g., all of the following expressions denote the number 500:

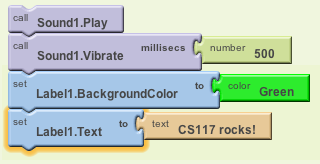
Commands are shaped so that they naturally compose vertically into a command stack, which is just one big command built out of smaller ones. Here's a stack with four commands:

When this stack of commands is placed in the body of an event handler (e.g., the when.Button1.Click event handler), the command will be executed from the top to the bottom. If the stack of commands above is executed, then the phone will first play the sound, then vibrate, then change the label's color to be green, and then label will show the text "CS117 rocks!"
However, the execution happens very quickly; you will see all the actions happen essentially at the same time.
Control Flow
When an event handler fires, you can imagine that it creates a karaoke-like control dot that flows through the command stack in its body. The control dot moves from the top of the stack to the bottom, and when it reaches a command, that command is executed -- i.e, the action of that command is performed. Thinking about control "flowing" through a program will help us understand its behavior.
The order of the commands, or the control flow is important when you make an app. You need to make sure which action should come first.

Arranging Components on the Screen
App components are organized vertically by default. For example, in the extended version of the PaintPot tutorial, the user creates buttons which change the line size or wipe the screen. To organize ButtonWipe, ButtonSmall, and ButtonBig nicely, drag a HorizontalArrangement Component from the Screen Arrangement section of the palette. Now drag the three buttons into the HorizontalArrangement in the desired order. VerticalArrangement and TableArrangement components can also be used to control positioning. Also, keep in mind that the way the components appear in the Viewer is only an approximation of how the components will look on the phone.
Manipulating Component State
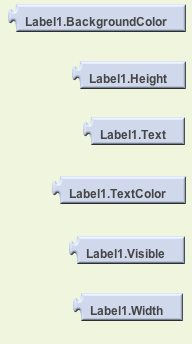
Every component is characterized by various properties. What are some properties of a Label component?
The current values of these properties describe the state of the component. You can specify the initial state of a component in the Properties pane of the Designer window.
App Inventor programs can get and set most component properties via blocks. E.g., here are blocks for manipulating the state of Label1.
Getter Blocks:

Setter Blocks:

Getter blocks are expressions that 'get' or contain the current value of the property. Setter blocks are commands that change the value associated with the property.
Some Label properties cannot be manipulated by blocks. Which ones?
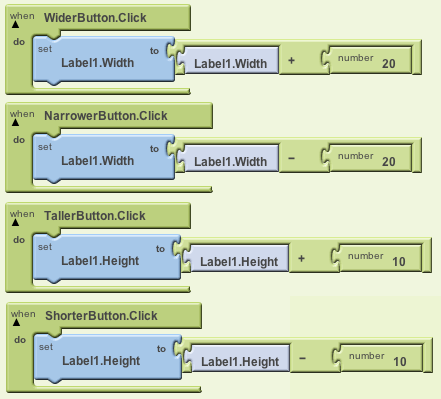
As an example of manipulating Label properties, open the LabelSize program, which has 4 event handlers. What do these do?

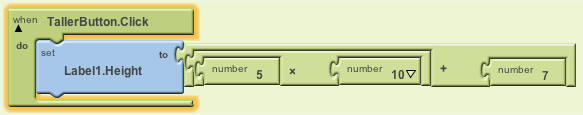
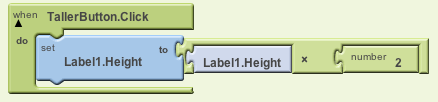
Predict what happens if we change the when TallerButton.Click handler as follows:
Modification 1:

Modification 2:

Modification 3:

Other Button Events
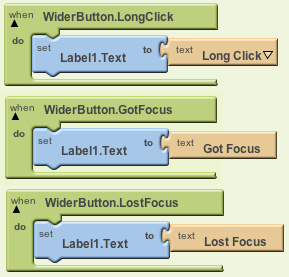
Other button events are when LongClick, when GotFocus, and when LostFocus. Experiment with these by creating the following handlers:

Note: many components 'get focus' when touched, and 'lose focus' when the touch is removed. However, Buttons are special because touching them fires the Click event. However, they can get/lose focus through the G1 track ball or IDEOS navigator.
Renaming Components
Programs can be easier to read if you change the default name of components. E.g., NarrowerButton is more meaningful than Button2. In the Components pane of the Designer window, use the Rename button to rename Label1 to "MyLabel". What happens in the Blocks Editor to the blocks that used to belong to Label1?
Note: Sometimes it is useful to have text strings with multiple lines. In a string, the notation "\n" stands for the newline character. For example, the text string "one\ntwo\nthree" has three lines.
Commenting
An important part of becoming a good programmer is providing good documentation of your code. This includes incorporating comments right in your code that explains various elements and aspects of your code.
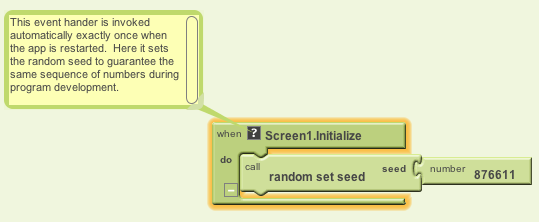
In the App Inventor Blocks Editor, you can add a comment to any block of code by right-clicking on the block. Here is an example:

Lesson: Code documentation is an important aspect of programming. It is especially important if you share your code with others or if you wish to work on a program that you haven't looked at in a long while -- when you might ask yourself "why did I do that?"!
Return to the Starting with App Inventor page